Bordes para separar las tres capas
Vamos a separar visualmente las tres capas dibujándoles un borde. Los bordes si que debes ya saber colocarlos, verdad? De todas formas te ayudo. La verdad es que para separarlas solo necesitamos una sola línea de borde entre las capas #pieuno y #piedos y #pietres, de modo que el código de esas tres capas quedaría así:
#piedos {background-color:green; float:left; width:498px;}
#pietres {background-color:red; float:left; width:150px; border-left:black 1px solid;}
Con eso hemos puesto un borde por la derecha de la capa #pieuno y otra por la izquierda de la capa #pietres. Lo mismo hubiéramos conseguido colocando borde a ambos lados de la capa #piedos o cualquier otra combinación.
Como verás, aunque la primera vez te sonó a chino, ahora ya dibujar un borde no guarda muchos secretos para tí. Lo mismo te va a ocurrir con el resto de cosas, la primera vez no se entiende muy bien, pero en cuanto aparezcan dos o tres veces en las lecciones seguro que te acabas familiarizando.
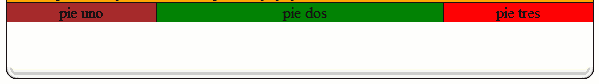
El efecto conseguido es este:

Ahora que has visto de nuevo cómo colocar bordes, vamos a quitárselos pues el efecto no queda del todo bien. Como ejercicio de repaso te propongo algo, a ver si lo consigues, oki?

