Dónde está la capa #pie?
Ahora vamos a comprender una cosilla de las capas y del css que nos vendrá muy bien en el futuro. Si haces vista previa te encontrarás con esto:

Que habrá pasado con el borde? Pues te lo explico. En teoría, como las tres nuevas capas están dentro de la otra capa llamada #pie, debería aparecer un borde por sus partes izquierda, derecha y arriba, pues así está definido en la hoja de estilos, pero parece que al incluir estas tres capas el borde ha desaparecido tal y como os señalo con círculos rojos en la imagen de arriba.
Quizás no me creas, pero los bordes de la capa #pie sí que están dibujados. Lo que ocurre es que cuando una capa no tiene ningún contenido, la altura que toma es cero y por tanto en lugar de ser un rectángulo se queda como una línea.
Pero... la capa #pie sí que tiene contenido, ni más ni menos las otras capas #pieuno, #piedos y #pietres, no? Pues No. Como le he escrito a estas tres capas la propiedad float, las capas están flotando sobre la capa #pie por lo que es como si #pie no tuviera ningún contenido.
Venga vale, pero dónde está entonces la capa #pie y sus bordes? Pues están justo encima de las tres nuevas capas. Ves esa línea negra fina que va por la parte de arriba de las tres capas? Pues esa línea es la capa #pie. Como no tiene ningún contenido dentro, su altura es 1px y por eso tiene forma de línea. Te señalo la capa #pie en el dibujo para que lo veas más claro:

Esa línea negra rodeada de rojo es todo lo que nos queda de la capa #pie. Las otras tres capas se salen de la capa #pie, pues como son flotantes... quedan justo debajo, pero fuera de #pie. Entiendes ahora por qué no vemos los bordes? Pues ya sabes, "Siempre que pongas una capa en tu web has de colocarle algo de contenido, por ejemplo un punto, una letra, una palabra, una imágen o una capa siempre que no tenga un float".
Pero si no te interesa colocarle nada que no sea una capa con float aún nos queda una opción y es definirle nosotros la altura. Y eso es lo que vamos a hacer.
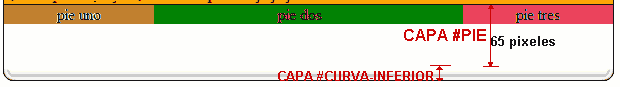
Ve a la hoja de estilos estilo-general.css y define una altura de, por ejemplo, 65px a la capa #pie. Más tarde podremos retocar esa cantidad para amoldarla a nuestro gusto. Quedaría así la capa #pie (Recuerda que suelo escribir en negrita los códigos que incluyo o modifico):
border-left: black 1px solid ;
border-right: black 1px solid ;
border-top: black 1px solid ;
height: 65px ;
}
Haciendo vista previa vemos que hemos conseguido esto:

Ves? Las tres capas #pieuno, #piedos y #pietres ahora parecen estar dentro, aunque realmente están "flotando dentro". Siguen sin ser contenido de la capa #pie,
pero al darle altura ocupa el espacio que necesitábamos y queda pintado
el borde como queríamos. Parece un poco complicado, pero en realidad
son solo unos pocos trucos los que necesitamos conocer.
Y por qué las tres capas de dentro no ocupan esa misma altura? Pues porque si no le indicamos la altura que queremos que tenga, ocuparán solo el espacio necesario para contener lo que tengan dentro, en este caso las palabras "pie uno", "pie dos" y "pie tres".
Nosotros no vamos a darle altura a esas tres capas, pues conforme le añadamos el contenido a cada una iran llenando todo ese lugar.

