Puedes usar varias tablas en lugar de solo una
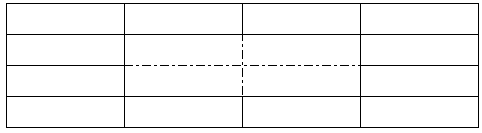
Ya hemos visto cómo podemos combinar celdas dentro de una misma tabla para conseguir el resultado, esquema o organización que queramos conseguir. Pero también hemos visto que existen ciertas limitaciones, como el no poder combinar grupos de celdas horizontales y verticales a la vez. Es decir, con una sola tabla no podríamos conseguir esto:

En esa imagen se muestra una tabla de 4 filas por 4 columnas en la que se desean combinar las celdas del interior, quizás para alojar ahí el contenido principal de la web dejando las celdas de los alrededores para menús, logotipos, publicidad, o lo que sea. Eso no se puede conseguir combinando celdas de una tabla, pero... podemos usar varias tablas para obtener esa estructura!
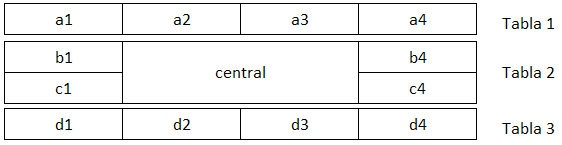
Se trata pues de dividir esa estructura en varias tablas, hasta conseguir lo que deseamos. Se me ocurre por ejemplo, separar la primera fila en una sola tabla (de una sola fila y cuatro celdas), otra tabla más para las filas segunda y tercera (sería una tabla con dos filas y 3 columnas solo) y finalmente para terminar ese diseño, colocar abajo de las tablas anteriores otra tabla como la primera, con una sola fila y cuatro celdas. Es decir, la siguiente división:

De este modo sí que podemos conseguir esa estructura. Bastaría tan solo combinar verticalmente las filas centrales de la segunda tabla para conseguir lo que deseabamos al principio. El código Html completo de con las tres tablas sería este:
Solo tendrias ahora que eliminar los márgenes o separaciones que pudieran existir entre esas tres tablas, para que quedaran totalmente pegadas y conseguir lo que queríamos. Pero recuerda, todo lo que tenga que ver con márgenes, anchuras, etc, lo dejamos para los estilos CSS. Por lo que en cuanto a Html ya lo tendríamos terminado. Genial, no? Cualquier otra combinación seguro que se puede conseguir sin más que darle un poco de rienda suelta a la imaginación. También podrías colocar una tabla dentro de la celda de otra tabla si fuera necesario. Son cosas raras ya, pero es posible, claro que sí.

