La estructura de las tablas
Ya conocemos las tres etiquetas principales que se usan para fomar una tabla en código Html. Veamos ahora de forma práctica cómo colocarlas para obtener las tablas que queramos. Para empezar veamos cuál es la estructura de una tabla formada tan solo por una celda. Todas las celdas pertenecen obligatoriamente a una fila, de modo que la estructura sería esta:
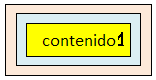
Dentro de la única celda, es decir, entre las etiquetas <td> y </td>, he colocado la palabra contenido1, que es lo que se mostrará dentro de la celda. Todos los contenidos de una tabla siempre van dentro de celdas, nunca directamente dentro de una fila o una tabla, oki? El resultado del código anterior sería este:

Realmente no se ve así en el navegador. He colocado algunos bordes y colores de fondo para que se vea clara la diferencia de lo que es tabla, fila y celda. En la imagen de arriba, el recuadro rosa o rojo claro corresponde a la tabla. Dentro puede verse un recuadro con fondo azulado, que corresponde a la fila. Y dentro de esa fila hay otro recuadro con fondo amarillo que sería finalmente la celda, con la palabra contenido, pues la hemos escrito dentro de las etiquetas de la celda.
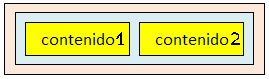
Vamos a ver ahora cómo sería una tabla con dos celdas dentro de esa única fila anterior. El código Html sería este:

En este caso, tenemos dos celdas dentro de la única fila que tiene la tabla. Podemos colocar todas las que queramos y aparecerán siempre una al lado de la otra, pues todas están dentro de la misma fila, entre las etiquetas <tr> y </tr>
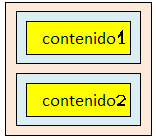
El siguiente ejemplo lo haremos con dos filas, vale? Una tabla con dos filas y con una celda en cada fila tendría este código Html:

En este caso basta con duplicar el código anterior, es decir, colocar otras líneas de apertura y cierre para la nueva fila y escribir dentro la celda con el contenido.
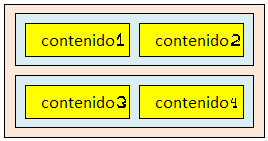
El último ejemplo por el momento sería una tabla con dos filas y dos celdas en cada una de ellas. Tendría este código Html:

Ves? Los recuadros azules son las filas, cada recuadro amarillo es una celda, y el conjunto es la tabla completa. Además, se pueden combinar celdas, pero eso lo vemos en las páginas siguientes. Esto es facilísimo, verdad? Je je je.

