Diseño de tablas Html
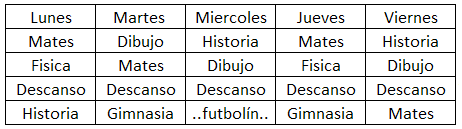
Una tabla en Html no es más que un modo de presentar una serie de datos que guardan cierto orden y relación entre ellos. Un ejemplo de tabla es la siguiente:

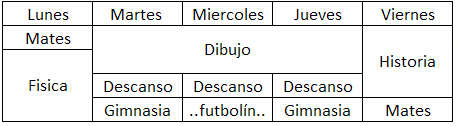
Como ves, usando tablas puedes organizar los datos de modo que aparezcan ordenados en filas y columnas. También puedes hacer que aparezca un borde alrededor de cada datos y, como puedes ver en la imagen de abajo, combinar algunas celdas:

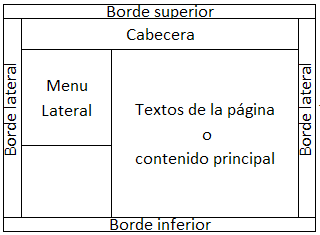
Una vez entendido esto, puedes imagina las aplicaciones que se le pueden dar. Desde por ejemplo colocar datos ordenadamente, como en el ejemplo anterior, hasta usarla para darle forma a una web, si en lugar de meros datos, lo que colocas en cada celda son imágenes y conjuntos de datos. Por ejemplo, puedes colocar una imagen de fondo en la primera fila con aspecto de borde superior, otra con aspecto de borde inferior en la fila de abajo, un menú en una celda lateral, y dejar los textos principales de la web para las celdas de la parte central, tal que así:

El uso de tablas para dar forma a una página web ya no se estila, no se recomienda en absoluto, aunque funcionar funciona. Para dar forma a una web es mejor usar capas o DIVs. Desde que salió la versión HTML5 incluso se tiende a no usar ni siquiera capas o DIVs, sino algunas etiquetas nuevas de HTML5 que comentaremos en la siguiente sección. De modo que olvída las tablas a menos que sea para lo que están inventadas, para colocar datos, no para dar forma a una web, oki?
Recuerda que en esta sección solo veremos Html, de modo que solo veremos cómo se usan y definen las tablas. Si luego quieres una anchura concreta para alguna celda o columna, una altura distinta, un borde más o menos grueso o invisible, imágenes de fondo para cierta fila etc, etc, tendrás que aprender a definirlas usando los estilos css. En html también se puede definir, pero no merece la pena, es mucho mejor hacerlo con estilos, oki? Verás cómo en el curso de estilos Css, no te preocupes.
Pasemos entonces a estudiar las tablas en código Html en la página siguiente.

