Centrando un Párrafo (un poco más de HTML)
Como sabemos, cada vez que hacemos algo sobre la página "index.htm" usando el Dreamweaver, su código HTML va cambiando o ampliandose.
Como es de suponer, al decirle a esos dos párrafos que tienen que mostrarse centrados, el código HTML de dichos párrafos han sufrido una variación.
Antes de decirles que se mostraran centrados eran así:
<p>Esta es mi página principal</p>
<p><a href="http://creatuweb.tripod.com">CreaTuWeb</a></p>
Y al decirles que pertenecían al estilo "centrado" el código varió para acabar de este otro modo:
<p class="centrado">Esta es mi página principal</p>
<p class="centrado"><a href="http://creatuweb.tripod.com>CreaTuWeb</a></p>
La diferencia ha sido que se ha incluido class="centrado" en cada una de esas líneas. Con esto ahora sabemos que si queremos que un párrafo (que empiezan todos con <p>bla bla bla </p>) aparezca centrado, solo tenemos que escribir en el código la clase a la que pertenece, es decir, class="centrado" justo después de <p. Eso es todo.
Por supuesto, nosotros no lo haremos en el código, pues es mucho más rápido y cómodo hacerlo desde Dreamweaver, con "Texto" + "Estilos CSS" + "centrado", pero es muy bueno saber estas cosillas, pues nos permitiran salir de algún apuro en algunas ocasiones.
De todas maneras, para que veáis que eso del HTML no es tan complicado vamos a hacer un ejemplo:
1.- Abrid el archivo "index.htm" con el dreamweaver.
2.- Pulsad sobre el icono de HTML  para ver el código. para ver el código.
3.- Poned el cursor justo antes de </body> y pulsad intro para crear una nueva línea.
4.- Escribid en la línea creada esto: <p>Bienvenidos</p> en esa línea. Con eso hemos creado un nuevo párrafo normal.
Podéis hacer Vista Previa para comprobarlo.
5.- Ahora incluid class="centrado" justo después de <p de modo que quede <p class="centrado>Bienvenidos</p>". Con esto otro, lo hemos centrado.
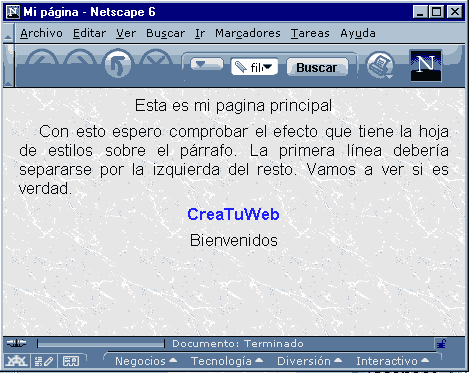
Haced Vista Previa para comprobarlo de nuevo. Como véis es facilísimo. La página queda ahora como:

Os aseguro que ya sabéis cosas que la mayoría de la gente que hace webs desconoce totalmente. Ya casi sois hasta profesionales!!! je je je. Bueno, aún no, pero estamos cerquita, de verdad.
Vamos a seguir con más cosas en la siguiente lección.
|




 Introdución
Introdución
 Donde Conseguirlo
Donde Conseguirlo
 Como Descargarlo
Como Descargarlo
 Como Instalarlo
Como Instalarlo
 Ideas Claras
Ideas Claras
 Organización
Organización
 Definir Sitios
Definir Sitios
 Alta en iEspana
Alta en iEspana
 Definir Sitios II
Definir Sitios II
 Página Principal
Página Principal
 Un poco de HTML
Un poco de HTML
 Vista Previa
Vista Previa
 Subir index.htm
Subir index.htm
 Con Estilo
Con Estilo
 NotePad para Estilos
NotePad para Estilos
 Link a estilo.css
Link a estilo.css
 La Hoja de Estilo
La Hoja de Estilo
 Estilizando
Estilizando
 Carácteres Especiales
Carácteres Especiales
 Enlaces
Enlaces
 Fondo de Página
Fondo de Página
 Centrar Textos
Centrar Textos
 HTML de Centrado
HTML de Centrado
 Preferencias
Preferencias
 Buzón E-Mail
Buzón E-Mail
 Las Imágenes
Las Imágenes
 Hasta Ahora...
Hasta Ahora...

