Seguimos Definiendo el Sitio
Bueno amiguetes y amiguitas, ya hemos dado de alta los dos Sitios que vamos a utilizar en estas lecciones. Ya sabéis que en "WebEjemplo323" (o el número que os haya dejado el servidor), iremos haciendo el ejemplo que aqui detallamos. En la otra que habéis llamado igual que vuestra web, iréis personalizando ese ejemplo a vuestro antojo y gusto para poco a poco ir dando forma a vuestra página definitiva.
Antes de nada tenemos que completar la definición de estos dos últimos Sitios que acabamos de registrar. (para dar de alta un segundo o tercer sitio solo tenéis que repetir los pasos anteriores). Para ello preparad los siguientes datos que nos van a hacer falta:
- Nombre de los Sitios
- Dirección de los Sitios (su URL completa http://XXXXXXX.iespana.es)
- Nick y Contraseña (Password) de cada Sitio
- Dirección FTP que para ambos es tu-nombre-de-usuario.iespana.es
Si ya los tenéis a mano seguid estas indicaciones:
Definición del Sitio WebEjemplo343
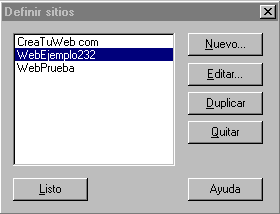
1.- Abrir el Dreamweaver y pulsad sobre "Sitio" + "Definir Sitios...". Se abrirá la siguiente ventanita:

2.- En ella podemos ver los tres Sitios creados anteriormente. Pulsa sobre el Sitio "WebEjemplo323" (o el número que vosotros le habéis puesto) una sola vez y luego en "Editar".
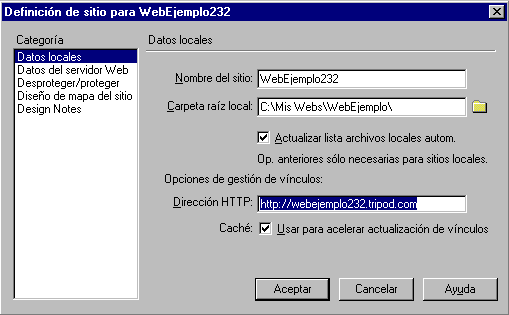
3.- Ahora que ya tenemos los sitios registrados en iEspana vamos a completar algunos datos que faltaban. En primer lugar la dirección o URL de las webs. Para el caso del Sitio "WebEjemplo232" sería "http://webejemplo232.iespana.es" (recordad, todo en minúsculas). Ponedlo en el hueco de esa ventana, donde pone "Dirección HTTP":

4.- Pinchad ahora una sola vez sobre el hueco de la izquierda, donde pone "Datos del servidor Web" y luego, en las opciones que aparecen, pulsad sobre "Acceso al servidor" y escoged "FTP". Entonces surgen otras nuevas opciones:

Servidor FTP: poned la dirección del FTP del servidor donde
vais a alojar la web. En nuestro casos es nombre-de-usuario.iespana.com.
Directorio del Servidor: Esto dejadlo en blanco. No nos hace falta.
Conectar: Aqui va vuestro Nick para ese Sitio, es decir, el nombre
con el que registrásteis esa web en concreto, seguido de
"_5". Si tu nombre de usuario
es pepe, el nick será pepe_5
. No olvideis colocar el guión bajo y el cinco.
Contraseña: Y aquí la contraseña que os dió el servidor para ese Sitio en concreto.
Activad lo de "Guardar".
Las otras dos opciones "FTP pasivo" y "Cortafuegos" dejadlas en blanco.
Hecho esto, pulsad en aceptar. Os avisará que se va a crear una caché del sitio. Esto agiliza el trabajo del Dreamweaver.
Aceptar y seguimos.
Ahora aparece una ventanita pequeña indicando el nuevo sitio recien creado. Desde esa ventana (a la que se accede desde la otra ventana grande), en "Sitio" + "Definir Sitios", podéis cambiar los datos que acabamos de meter. Para ello solo hay que hacer clic en "Editar" tras seleccionar el sitio que queremos variar. Si no vais a variar nada del sitio, pulsad en "Listo".
Ya tenemos definido el sitio "WebEjemplo646".
Definición del Sitio "Nombre_de_vuestra_Web"
Esto se hace idénticamente a lo visto para el Sitio "Ejemplo362", pero en este caso cambiará el Nick, la Contraseña y la Dirección HTTP o URL. Por lo demás, podéis seguir los mismos pasos que antes.
Obviamente, en lugar de poner "Nombre_de_vuestra_web" poned el nombre que queréis que tenga vuestra página.
Por Fin estan los Sitios Definidos
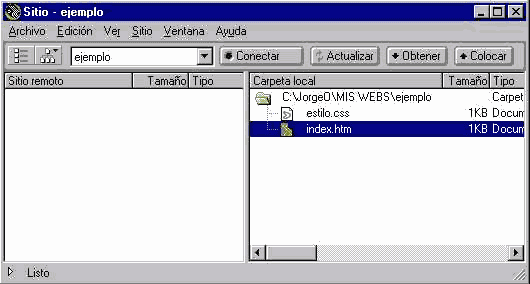
Véis esa ventana llamada "Sitio - WebEjempo836"? (lo pone en la parte superior) pues esa será la ventana con la que más trabajemos. En su parte izquierda veremos los archivos que tenemos en el servidor cuando estemos conectados. Si no estamos conectados o aún no hemos subido nada, estará en blanco. La parte derecha refleja los archivos de nuestra web que hay en nuestro disco duro, particularmente, en la carpeta escogida. Procurad meter aqui SOLO lo que forme parte de nuestra web, como paginas, imagenes, sonidos, programas para descargar, etc. No metáis nada que no vaya incluido o no forme parte de vuestra web en esa carpeta, vale?
Para que esa ventana (que de ahora en adelante llamaremos Ventana SITIO), nos ocupe algo menos, si no estamos conectados a internet, podéis pulsar en el icono que aparece en la esquina inferior izquierda. Es como una flechita blanca  . Así solo veremos el contenido de la carpeta de nuestra web en nuestro disco duro.
Para volver a ver esa parte pulsad de nuevo en el mismo icono. . Así solo veremos el contenido de la carpeta de nuestra web en nuestro disco duro.
Para volver a ver esa parte pulsad de nuevo en el mismo icono.

Esto va de fábula, verdad? je je je. Vamos a seguir.
|


 Introdución
Introdución
 Donde Conseguirlo
Donde Conseguirlo
 Como Descargarlo
Como Descargarlo
 Como Instalarlo
Como Instalarlo
 Ideas Claras
Ideas Claras
 Organización
Organización
 Definir Sitios
Definir Sitios
 Alta en iEspana
Alta en iEspana
 Definir Sitios II
Definir Sitios II
 Página Principal
Página Principal
 Un poco de HTML
Un poco de HTML
 Vista Previa
Vista Previa
 Subir index.htm
Subir index.htm
 Con Estilo
Con Estilo
 NotePad para Estilos
NotePad para Estilos
 Link a estilo.css
Link a estilo.css
 La Hoja de Estilo
La Hoja de Estilo
 Estilizando
Estilizando
 Carácteres Especiales
Carácteres Especiales
 Enlaces
Enlaces
 Fondo de Página
Fondo de Página
 Centrar Textos
Centrar Textos
 HTML de Centrado
HTML de Centrado
 Preferencias
Preferencias
 Buzón E-Mail
Buzón E-Mail
 Las Imágenes
Las Imágenes
 Hasta Ahora...
Hasta Ahora...