Los Enlaces o VínculosLa segunda cosilla nueva son los enlaces (o vínculos). En nuestro caso el enlace está dentro de un párrafo, es decir, entre <p> y </p>. Los enlaces tienen todos la siguiente estructura: <a href="http://creatuweb.tripod.com">CreaTuWeb</a>
..es decir.. <a href="ruta_del_archivo_destino">texto_del_enlace_para_pinchar_sobre_el</a>
Para saber que ruta de archivo tienes que poner, leete la sección "Las Rutas" desde el menú principal. En este caso de ejemplo, la nueva página se abrirá en la misma ventana en la que estaba "index.htm". Si por el contrario queremos que cuando nuestros visitantes hagan clic sobre el enlace, la página apuntada se abra en otra ventana disinta a index.htm lo que hay que hacer es añadirle un cachito de código más a esa línea. El cachito extra es el siguiente: target="_blank" que significa, "Objetivo (target) = una página nueva (_blank)". La cosa quedaría de la forma: <a href="http://creatuweb.tripod.com" target="_blank">CreaTuWeb</a>
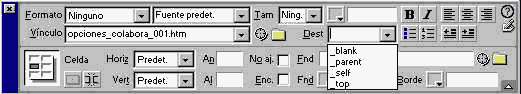
En lugar de recurrir a retocar el código HTML cada vez que queramos hacer esto en un enlace,para hacer esto, Dreamweaver nos permite algo más cómodo. Haced clic una sola vez sobre el enlace (en la pantalla index.htm abierta con el Dreamweaver) y luego pulsad en "Ventana" + "Propiedades". Esa misma ventana se puede ver más rápido pinchando sobre el icono de la parte inferior derecha con forma de organigrama, justo al lado del icono con forma de libro abierto. Con esto, se abre una nueva ventana (es una de las que cerramos al iniciar el Dreamweaver la primera vez, junto a muchas otras). En ella se muestran las propiedades de ese enlace, la ruta (página a la que apunta), etc. Si pulsais una sola vez sobre un enlace y luego os vais a la ventana "propiedades" (mostrada en la figura de abajo), y pulsais sobre eso que pone "Dest" y seleccionais "_blank" habréis hecho lo mismo que cambiando el código HTML a mano. Elegid vosotros. De esta manera es mucho más fácil, pero quería que al ver el código HTML supierais detectar que trozo corresponde a un enlace. 
Como véis, además de "_blank" para abrir el enlace en una nueva ventana, podéis encontrar otras opciones, como: - _parent : Carga la página vinculada en el conjunto de marcos padre o en la ventana del marco que contiene el vínculo. Si no se usan marcos, el documento vinculado se cargará en la ventana completa del explorador. - _self : Carga el documento vinculado en el mismo marco o la misma ventana que el vínculo. Este destino es el predeterminado, por lo que se tomará este valor si no se especifica ninguno. - _top :Carga el documento vinculado en la ventana completa del explorador, eliminando de esta forma todos los marcos si los hay. Bueno, ya sabemos algo de Estilos, algo de HTML y como insertar enlaces y párrafos. No está mal para tan poco tiempo y esfuerzo. Véis como no era ni tan dificil ni tan complicado? Es que tenéis que confiar un poquillo más en mí! je je je. Seguid adelante y haremos más cosillas de estas tan interesantes. Ahora que ya controláis un poco el tema, ya que habéis cambiado lo del título de la página principal, podríais conectaros al Sitio WebEjemplo254 y actualizar ese archivo tal y como hicimos anteriormente. Ya casi sois Webmasters, je je je. | 



 Introdución
Introdución
 Donde Conseguirlo
Donde Conseguirlo
 Como Descargarlo
Como Descargarlo
 Como Instalarlo
Como Instalarlo
 Ideas Claras
Ideas Claras
 Organización
Organización
 Definir Sitios
Definir Sitios
 Alta en iEspana
Alta en iEspana
 Definir Sitios II
Definir Sitios II
 Página Principal
Página Principal
 Un poco de HTML
Un poco de HTML
 Vista Previa
Vista Previa
 Subir index.htm
Subir index.htm
 Con Estilo
Con Estilo
 NotePad para Estilos
NotePad para Estilos
 Link a estilo.css
Link a estilo.css
 La Hoja de Estilo
La Hoja de Estilo
 Estilizando
Estilizando
 Carácteres Especiales
Carácteres Especiales
 Enlaces
Enlaces
 Fondo de Página
Fondo de Página
 Centrar Textos
Centrar Textos
 HTML de Centrado
HTML de Centrado
 Preferencias
Preferencias
 Buzón E-Mail
Buzón E-Mail
 Las Imágenes
Las Imágenes
 Hasta Ahora...
Hasta Ahora...

