Alternativa a los Marcos (#include) ATENCION: Esta utilidad no la soportan
todos los servidores. Es posible que después de todo este rollo no os sirva
de nada. Si os puedo decir que funciona con Tripod.com y Tripod.es y que no funciona
con Terra ni Brinkster ni Telepolis ni iEspana (ni Wanadoo, creo). Si alguno de vosotros hace
la prueba, nos haría un gran favor diciendonos si su servidor lo acepta
o no. Sobre gustos, hay colores. No me preguntéis por qué, pero
hay gente que ama los frames y gente que los odia, no suele haber terminos medios.
Por eso he decidido mostraros una alternativa a los frames, también llamados
Marcos como ya sabréis. Los marcos son muy útiles cuando hay algo común a todas
las páginas que forman una web. De este modo nos ahorramos el tener que
modificar cada una de las páginas al cambiar uno de esos elementos comunes,
como puede ser, por ejemplo, el indice de la web. El problema que presentan los
marcos es la dichosa barra de desplazamiento que aparece cuando el visitante abre
vuestra web en una ventana más pequeña que la que necesita uno de
sus marcos para verse completamente. La alternativa que os propongo requiere algunos conocimientos muy básicos
de código HTML. No es necesario conocer nada de él, pero si localizar
en el código en que parte vamos a insertar la parte común, como
realizar tablas y poco más. De todas formas intentaré explicarlo
para que cualquiera de vosotros (conozca o no estas cosillas básicas) pueda
realizarlo sin el menor problema. En primer lugar, necesitamos saber que es lo que queremos que sea común
en todas las páginas de nuestra web. Como ejemplo os pondré el caso
de esta misma página que estáis leyendo ahora mismo. Como podéis
ver, todas las páginas de CreaTuWeb disponen a ambos lados de dos menús,
uno es el indice y el otro, el de la derecha una serie de opciones. Esta claro
que sería de locos diseñar página por página estos
menus, pues tendría como inconveniente que si quisiera variar algún
apartado de uno de ellos, tendría que cambiar todas y cada una de las páginas,
lo cual es......como os diría yo...pues eso, un coñazo (con perdón
de la expresión). En principio, una muy buena solución sería hacer esta
web con marcos. Uno superior donde insertaría el banner de propaganda y
el de CreaTuWeb, otros dos a los lados para los menús menciponados y un
cuarto marco central que sería donde pondría los textos y explicaciones.
Ah, se me olvida otro, el de abajo del todo donde aparecen las flechitas azules,
la fecha de actualización y el otro banner. El problema en este caso es
que, al ser los menús algo largos, aparecerían esas dichosas barras
de desplazamiento que, estéticamente, pues que queréis que os diga..no
quedan muy bien. Por todo eso, crearme una plantilla (podréis ver eso de la plantilla
muy pronto en la sección "Crea Tu Web", pero aún no está
disponible) donde aparezca ya el color de fondo, la parte superior y la parte
inferior. Estas partes superior e inferior no son comunes a todas las páginas,
pues en ellas hay banners que son diferentes de una página a otra. Luego
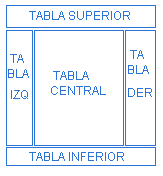
no me interesa hacerlas por el método que vamos a explicar. Lo siguiente es dividir toda la página en varias tablas, dentro
de cada una de las cuales dispondré varias celdas. Estas celdas y tablas
no se notarán nada pues las pondré con marcos sin color. Para que
os hagáis una idea, la cosa quedaría así dividida. 
El único problema que podemos encontrar aquí es como diablos
hacemos esas tablas y esas celdas, verdad? Je, je je. Supongo que no sabéis
hacerlas aún,pues ahora que lo pienso, no os lo he explicado antes. Bueno,
pues será cuestión de crear una lección nueva. Como la llamamos.....pues......ya!
la llamaremos "Todo Tablas" que suena muy original, no? Je je
je. Si aún no aparece dadme unos días que la prepare, pues no contaba
yo con esto. Si ya la véis insertada dentro del menú de la izquierda
entonces echadle un ojo y luego volvéis aquí, vale?. Si ya sabéis crear esas tablas o si ya habéis aprendido
con mi lección podremos seguir con este tema en la siguiente lección. Supongo que ya os habéis decidido y que sabéis en cuantas
tablas vais a dividir vuestra página. Yo seguiré el ejemplo de la
mía, pues lo conozco bien, je je. De todas formas vais a ver lo fácil
que resulta ajustarlo a la vuestra. Lo primero que hemos de hacer es rellenar esa página tal y como
queremos que quede por ahora. No es necesario rellenar las celdas o tablas que
No van a ser comunes a toda la web. Simplemente rellenad las que Si
queréis que sean comunes. Ya sabéis. Si por ejemplo queréis hacer un índice
como el mio, insertáis la foto del botoncito ese azul, escribís
las partes de la web, le ponéis los vínculos, etc, etc, tál
y como si fuera a quedarse así para siempre. Haced eso con todas las celdas
o tablas. Si en cualquier otra, por ejemplo en la superior, queréis poner
el título de vuestra web con un logotipo que quizás cambieis alguna
vez, pues lo comlpetáis. Ponéis el logo y el título como
si fuese a quedarse así para siempre. Una vez que hemos terminado de diseñar cada una de esas partes,
nos toca algo un poco rollero, pero facilito y que solo tendremos que hacer una
vez. Se trata de ver el código HTML de las partes que deseamos poder cambiar
en el futuro sin más que cambiar un solo archivo y no cada una de las páginas. Es una cosa bien simple. Abrimos el FrontPage y la página donde
aparecen todas esas celdas y tablas que acabamos de crear y rellenar. Ahora, imaginemos
que queremos ver el código de la tabla derecha. Pues hacemos clic una sola
vez dentro de ella, nos vamos a la barra de opciones de arriba del FrontPage,
seleccionamos "Tabla" y dentro de esta
"Seleccionar tabla". Ya tenemos seleccionada
la tabla. Ahora nos vamos a "Edición"
y elegimos la opción "Copiar".
El siguiente paso es crear un archivo de texto. Ya sabes, el que tiene
la extensión .TXT. Para eso, hacemos clic con el boton derecho del ratón
sobre el escritorio de nuestro PC, elegimos la opción "Nuevo"
y dentro de este "Crear Documento de Texto".
Aparecerá entonces en el escritorio una archivo TXT
en blanco. Le damos el nombre que queramos, por ejemplo "menu_izquierdo.txt".
No olvidéis ponerlo todo en minúscula para no liarnos ni introducir
simbolos raros ni acentos ni nada de eso. Recordar lo que os dije en las primeras
lecciones respecto a esas cosas. Ahora lo que vamos a hacer será pegar el código que habíamos
copiado anteriormente en ese documento de texto y obviamente, en lugar de dejarlo
en el escritorio, lo metemos dentro de la carpeta de nuestra web. El lugar donde
lo guardemos no es muy importante, uenta que según donde lo metáis,
cambiara su ruta, la cual nos hará falta más tarde. (Si no tenéis
muy claro lo de las rutas, podéis visitar la sección "Todo
rutas" desde el menú de la izquierda). A continuación vamos a borrar el código que hemos copiado
ya en ese documento de texto. No el del archivo de texto que acabamos de crear,
sino el que hay en nuestra página web. Para hacerlo seguiremos los mismos
pasos descritos antes para copiarlo, pero en lugar de escoger "Copiar"
escogeremos "Eliminar" o "Borrar".
Porqué? Pues por que lo que vamos a hacer es que cada una de las páginas
que componen nuestra web se lean el código que hay en el archivo TXT antes
creado y lo inserten automáticamente en cada página. Por eso, si
no borramos el código, éste aparecería dos veces y eso no
es lo que queremos. Pues adelante. Si habéis copiado el texto de esa tabla
y lo habñeis guardado en el archivo TXT, podéis borrar sin miedo
el que hay en la tabla de la página. De todos modos, si queréis,
podéis hacer una copia de seguridad de la misma, por si no os fiais de
mi, je je je. Ya esta borrado? Pues ahora en el lugar que ocupaba el código
recien borrado vamos a poner la siguiente línea (íntegra, es decir,
tal y como está abajo): <!--#include virtual="menu_izquierdo.txt"
--> donde vosotros, en lugar de tendréis que poner la ruta y el el nombre
del archivo txt de la tabla que creasteis antes. Si no os queda muy claro donde
tenéis que ponerla, hacemos lo siguiente. Hacemos clic una sola vez dentro
de esa tabla ya vacía. Ahora podemos escribir allí mismo, algo que
destaque, como por ejemplo "XXXXXXXXXXX".
Ahora nos vamos al código HTML y donde veamos esa ristra de Xs es donde
hay que poner la línea esa de <!--#incude.....
Por supuesto, borramos las Xs escritas. La cosa parece lógica, no?. Lo que hemos hecho es sustituir ese
trozo de código por un enlace o una especie de vínculo que llama
a ese código que le falta. Y para que hemos armado tanto lio? pues porque
ahora, cuando queramos cambiar algo de ese menú, solo tenderemos que cambiar
el código de ese archivo y automáticamente saldrá en todas
las páginas donde este ese #include... Alguno de vosotros puede pensar que eso está muy bien, pero que
ahora, cuando quiera modificar algo de ese menú lo tendrá que hacer
metiendo mano al código, verdad? Pues no!! Porque para eso tenemos un pequeño
pero muy útil truco! Lo único que tenemos que hacer para modificar
ese menu (que ahora no es una página web, sino un simple archivo TXT) es
cambiarle la extensión (la extensión son las tres letrillas que
aparecen detras del nombre del fichero). Es decir, lo renombramos y cambiamos
las tres letrillas TXT por HTM
y automáticamente se combierte en una minipágina web que podrémos
retocar a nuestro antojo con el FrontPage o cualquier otro programa de diseño
de webs. Lo único que tenemos que tener en cuenta es que, tras retocarlo,
tenemos que volver a ponerle la extensión .TXT para que la cosa funcione. No se si ha quedado claro o no. Pero para eso tenéis manos, deditos
y un programa de correo, para escribirme y contarme que parte no ha quedado bien
clarita. no?. Es posible que todo esto no funcione en algunos servidores, de modo
que si no os funciona y os habéis asegurado de que todo está bien,
el fallo puede ser el servidor. En ese caso escribidme y me lo contáis,
y así podré ayudaros y/o advertir al resto. Si en lugar de un solo menú, lo queréis hacer con más,
los pasos son los mismos. He de advertiros una cosilla, un pequeñín problema
que tiene esto. En realidad no es problema del proceso que hemos seguido sino
del FrontPage (que en esto de códigos no es muy bueno). El problema es
que ahora, cuando abráis una página de vuestra web para modificar
algo con el FrontPage, no os aparecerán esos menús, sino los huecos.
Esto es porque el FrontPage no controla muy bien este truquillo, pero eso no quiere
decir que no funcione. Otros programas como por ejemplo el DreamWeaver (eso si
que es un programa) lo hacen a la perfección, pero en cambio resulta mucho
más complicado para gente que no controla el código HTML. De todas
formas, espero incluir instrucciones de todas y cada una de las lecciones de CreaTuWeb
específicas para el DreamWeaver, pues a pesar de ser algo menos intuitivo
y menos sencillo que el FrontPage, tiene herramientas muy buenas para cualquiera
que profundice un poco más en el tema del diseño de webs. Bueno, ahora solo queda utilizar el FTP y actualizar todo lo que habéis
cambiado. No olvidar subir los archivos TXT también, y si los habéis
retocado cambiandole la extensión de TXT a HTM, volver a ponerle la extensión
HTM para que funcione. De ahora en adelante, si queréis variar algo de esos menús,
solo tendréis que variar los archivos TXT. Para la gente que tenga pocas
páginas dentro de su web, esto no es una cosa como para tirar cohetes,
pero para gente como yo, cuya web tiene más de 100 páginas, pues...es
lo más grande que se ha inventado nunca!! Je je je. Espero que los quebraderos
de cabeza que os reporte esta lección merezcan la pena. Yo estoy seguro
de que os gustará bastante después de controlarlo, pero mientras
que no lo controláis, ya sabéis, acudir sin miedo al foro de dudas
o escribirme (aunque por razones ya comentadas otras veces prefiero la primera
opción, ya sabéis por qué). Hasta otra amigos y amigas. | 



 Introducción
Introducción
 Todo Rutas
Todo Rutas
 Todo Tablas
Todo Tablas
 Copiar y Mandar
Copiar y Mandar
 Alternativa a Marcos
Alternativa a Marcos

