Todo sobre las Tablas
Las tablas nos van a ayudar enormemente en el diseño de nuestra web. Es raro encontrarse hoy en día una página que no use tablas de una u otra forma. Supongo que todos sabemos que es una tabla, no? Un rectágulo con varias celdas (casillas o apartados) dentro de ella.
Y por que nos van a ser tan útiles? Todos os habréis fijado que al abrir una web con vuestro navegador habitual (Netscape, Explorer, etc), la forma en que la veamos depende mucho del tamaño que le demos a la ventana. Es decir, si la encojo o la hago demasiado grande, su diseño puede cambiar tan drásticamente que resulte incómoda de leer en el mejor de los casos. En cambio en otras páginas, los textos y fotografías se van acomodando al tamaño que le demos a la ventana del navegador. Esto puede conseguirse mediante el uso de tablas.
Para ello, vamos a crear una página ejemplo y vamos a incluir en ella varias tablas con varias celdas cada una. Asignaremos además ciertos tamaños a estas celdas y tablas de modo que se pueda ver bien su contenido sea cual sea el tamaño de la ventana que haya dispuesto el visitante, sin que por ello se nos desordene demasiado nuestro diseño.
Para hacer todo esto bien, será necesario conocer algo (muy poco) de HTML y retocar a mano un poco de código. De todas formas ya sabéis que no os dejaré solos/as. Yo os ayudo y veréis como, poco a poco, no solo perderéis el miedo a ese código, sino que lo ireis comprendiendo y aprendiendo.
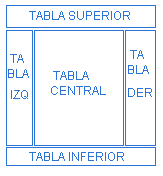
En primer lugar vamos a crar una nueva página y en ella insertaremos tres tablas, de modo que la cosa quede más o menos del siguiente modo:

Suponed que solo hay tres tablas, la superior, la central y la inferior y que la central la hemos dividido en otras tres tal y como se ve en la figura. Estas tres divisiones del centro serán entonces celdas de la tabla central.
Tál y como os comento en la sección "Alternativa a los Marcos" en la superior podremos incluir un logotipo de nuestra web y su título; en la inferior la fecha de la última actualización, vuestro nombre y cosas así; y en la central los textos. A ambos lados de la central podremos incluir otras cosillas, como por ejemplo un índice, tal y como podéis ver en esta página que leéis ahora mismo. (Aunque parecen marcos o frames, en realidad no lo son).
Pero basta ya de charla y vamos a ponernos en marcha. Utilizaremos para esta lección el FrontPage 2.000. Si si, ya se que algunos de vosotros no lo tenéis pero es que no encuentro ningún lagar de donde bajaroslo. Intentaré dar explicaciones también para el FrontPage Express. En la sección "Nociones de HTML" incluiré también como hacerlo "a pelo", es decir, directamente en HTML.
1.- Abrimos el FrontPage 2.000. Pinchamos en "Archivo" + "Nuevo" + "Página..." y escojemos "Página normal".
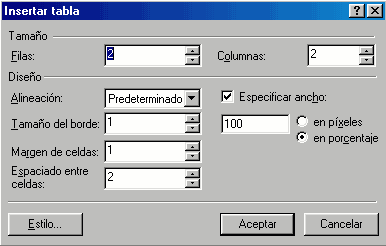
2.- Ahora pinchamos en "Tabla" +"Insertar" + "Tabla...". Se abrirá la siguiente ventana:

3.- Para crear la tabla superior, elegiremos 1 sola fila y 3 columnas. Expecificar un ancho de 100 en porcentaje. Esto significa que la tabla se verá con un ancho del 100% del tamaño de la ventana que disponga el visitante. Poned "Tamaño del borde" cero para que no se vean los bordes de la tabla. El resto de opciones podéis cotillearlas vosotros mismos, vale?.
4.- Antes de crear la tabla central vamos a dibujar una línea que separe estas tablas. Más tarde, si no os gusta la podréis quitar. Es solo para separarlas un poco. Esto se hace poniendo el cursor debajo de la tabla recien creada, pulsad sobre "Insertar" y luego en "Línea Horizontal". Aparecerá una línea separadora. Para cambiarle el color basta hacer doble clic sobre ella y elegirlo en la ventana que se abre. Si la línea os aparece, no debajo de la tabla, sino dentro de ella (que no es lo que queremos) será porque no hemos situado el cursor debajo de la tqabla. Pulsad en ese caso en "Edición" + "Deshacer" y repetir la operación pero situando el cursor bajo la tabla.
5.- Ahora pinchamos debajo de esa línea, y una vez que aparezca el cursor debajo, repetimos la operación anterior para crear la tabla central. Ya sabéis: "Tabla" + "Insertar" + "Tabla". Escoged 1 fila y dos columnas.
6.- Ahora metemos otra línea de la misma manera que en el apartado 4.
7.- Otra vez lo mismo para la tabla inferior. 1 fila y tres columnas.
Ya tenemos lista la distribución de nuestra página. Seguro que parece un poco churro, je je je, pero comforme la llenemos de cosillas irá cogiendo forma, seguro.
Para empezar vamos a ponerle un título. Como ya sabéis podéis hacerlo de dos maneras. Una es escribir el título directamente en la celda que queráis. La otra opción es que trabajéis un poco con cualquier programa de dibujo y diseñéis un logotipo o el mismo titulo, pero en lugar de letras simples, letras dibujadas. Aquí entra vuestro espíritu artístico, je je. En la celda de la izquierda podéis poner el índice de la página.
Además, como ya sabréis (de las lecciones anteriores) podéis ponerle un color de fondo o imagen de fondo, no solo a la página completa, sino también a cada una de las tablas o celdas que habéis insetado. Para cambiar el fondo de la página haced clic con el botón derecho del ratón sobre la página, y elegid "Propiedades de la Página". Para cambiar el fondo de una celda o tabla haced lo mismo pero eligiendo "Propiedades de la Tabla" o "Propiedades de la Celda".
Abajo os muestro un ejemplo acabado donde he variado los fondos de la página y de las tablas. Es un poco macarra, je je je, pero es solo un ejemplo.

Pero la cosa no acaba aquí, no. Ahora, cuando el visitante intente variar el tamaño de la ventana, la página aún se puede desfigurar un poco. Por eso lo que vamos a hacer es programar que partes (celdas) no queremos que cambien de tamaño y cuales me da igual que varien. Obviamente, si dejamos todas las celdas con un tamaño fijo, cuando el visitante haga pequeña su ventana del explorador, solo se verá una parte.
Lo más importante es que el indice no varie. De nada me sirve si al hacer la ventana mayor, el indice se muestra también más grande. Eso no es útil. Preferimos que en lugar de eso se aproveche el espacio en la celda izquierda, donde ponemos los textos, no?
Pues entonces lo que vamos a hacer es programar un tamañ indice y hacer que el resto de la pantalla sea ocupado por
la celda derecha, donde ponemos los textos. Para eso, lo primero que necesitamos saber es que tamaño queremos para el índice. Necesitamos decirle que se muestre con una anchura de tantos pixeles. Pero, cuantos? Solo tenéis que volver al FrontPage. Allí veréis la línea que separa la celda central izquierda de la de la derecha. Pulsad con el botón derecho del ratón sobre la celda donde tenemos el índice y escoged "Propiedades de Celda". En la ventana que se abre especificar el ancho de la la celda en "píxeles", no en "Porcentaje". Pulsad en "Aceptar" y vréis como esa celda cambia de tamaño. Ahora arrastrar la línea que separa ambas celdas (izquierda y derecha) hasta que la ventana del índice os parezca de un tamaño apropiado. A su vez, a la celda de al lado (la derecha) tendréis que decirle que NO especifíque el ancho. De este modo, la celda índice (casi)siempre tendrá el tamaño deseado y todo el resto será para la celda de la derecha, que es lo que queríamos.
Resumiendo un poco. Hemos elegido:
Propiedades de celda indice: Expecificar Ancho en píxeles.
Propiedades de celda derecha: No Expecificar (es decir, desmarcar la casilla)
Propiedades de Tabla: Expecificar Ancho en Porcentaje del 100%.
Lo mismo podéis hacer con las tablas superior en inferior, auqnue la más importante era la central. Si a pesar de todo, véis que el índice queda demasiado grandote, probad a ponerle un tamaño de letra algo menor, eliminar los 1.- 2.- 3.- etc, para conseguir hacer la celda índice más estrecha y disponer de más espacio para los textos de la celda derecha.
Como os habréis dado cuenta algunos, si la web dispone de unas cuantas páginas y uso la que acabo de crear como plantilla, cuando el día de mañana decida variar el índice me encontraré con el problema de que tendré que variar el índice de cada una de las páginas, pues en este caso el índice forma parte de cada una de ellas. En principio esto es verdad, es un problema, pero existe la posibilidad de ahorrarse ese trabajo mediante un pequeño truco que os explico en la sección "Alternativas a Marcos".
Las tablas tienen otras utilidades. Por ejemplo podemos hacer que un texto aparezca justo junto a una imagen. Sin las tablas esto es algo dificil de conseguir. Veamoslo con un ejemplo.
 |
Este es el texto que colocamos justo al lado de la fotografía. En realidad el texto está en una celda y la foto en otra. Ambas forman una tabla que no se ve porque le he puesto tamaño de borde cero. |
Para hacer esto solo tenéis que insertar una tabla con una fila y dos columnas. A la celda de la foto le he puesto una anchura de 310 píxeles; al a del texto le he quitado la casilla de "Expecificar Ancho" y a la tabla le he puesto anchura de 95% en porcentaje. Además le he puesto tamaño de borde cero para que no se vea la tabla. Abajo os pongo lo mismo con tamaño de borde "1" para que veáis la diferencia. A veces es mejor que no se note la tabla (ancho cero) pues queda mejor estéticamente.
|
|
Este es el texto que colocamos justo al lado de la fotografía. En realidad el texto está en una celda y la foto en otra. Ambas forman una tabla que si se ve porque le he puesto tamaño de borde dos.
|
|




 Introducción
Introducción
 Todo Rutas
Todo Rutas
 Todo Tablas
Todo Tablas
 Copiar y Mandar
Copiar y Mandar
 Alternativa a Marcos
Alternativa a Marcos

