Cómo incluir biblioteca de Dreamweaver
Vamos a abrir la página de la que hemos copiado antes el código original y que luego hemos pegado y guardado en el elemento de Bliblibloteca (ups, se me traba la lengua al escribir... je je je ![]() ). Ahora tenemos que borrar todo ese código. Sin miedo, pues lo tenemos guardado en la biblioteca. Eso si, borra exactamente lo que tenemos en la biblioteca, ni más ni menos. En caso contrario al final se perderá algo de código o nos sobrará, apareciendo algún error por algún lado.
). Ahora tenemos que borrar todo ese código. Sin miedo, pues lo tenemos guardado en la biblioteca. Eso si, borra exactamente lo que tenemos en la biblioteca, ni más ni menos. En caso contrario al final se perderá algo de código o nos sobrará, apareciendo algún error por algún lado.
Una vez eliminado el código de la página hacemos lo siguiente:
( Estamos en la vista del código Html de la página donde queremos insertar el elemento de Biblioteca)
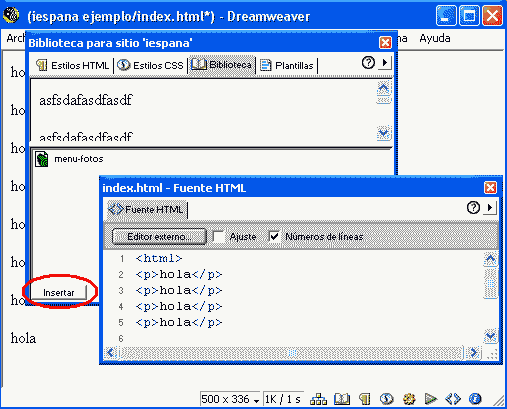
1.- Pulsamos F6 para ver la ventana de la Biblioteca.
2.- En la misma ventana donde vemos el código Html, ponemos el cursor justo en la parte donde hemos dejado ese hueco al borrar (donde antes estaba el código original que hemos borrado).
3.- Pulsamos una sola vez sobre el archivo menu-fotos (o como lo hayas llamado tú) y después sobre el icono donde pone "Insertar".

Automaticamente, Dreamweaver pega en ese lugar donde tenias el cursor todo el contenido del elemento de Biblioteca pero con una cosa especial. Todo ese código aparece en la página web donde lo has insertado pero encerrado entre dos trozos de código HTML nuevos, los siguientes:
donde lo rojo sería el código HTMl que hay dentro del elemento de biblioteca y lo azul el código al que me refiero. Con estas nuevas líneas el Dreamweaver sabe ya que cada vez que el fichero menu-fotos.lbi varíe, ha de cambiarlo en esta página. Ahora guarda y cierra esa página, verifica que funciona haciendole vista previa y si todo va bien continua con el resto de páginas haciendo lo mismo.
En la siguiente página te indico algunos comentarios que deberías saber antes de ponerte manos a la obra.

