Creando la estructura de las páginas
Tenemos la tabla lista. Aún no vamos a rellenarla, pero por lo pronto escribid una palabra en cada una de las celdas para identificarlas a simple vista.
Por ejemplo, en la celda de la izquierda podemos poner "logotipo" y en la de la derecha "banner". Podéis escribirlas directamente o bien cambiando en el código Html los símbolos por el texto que queramos. Es lo mismo.
El código de la tabla será ahora este:
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td>Logotipo</td>
<td>Banner</td>
</tr>
</table>
....
y tendrá este aspecto en el Dreamweaver:

Muy triste, si que si, pero darle tiempo y ya tendrá mejor pinta, de verdad, poco a poco...
Antes de darle forma a la tabla vamos a crear todas las demas que componen cada una de las páginas. Para ello solo hay que seguir las instrucciones anteriores, os indico:
Abrir la página plantilla1.htm con el Dreamweaver. Haced clic una sola vez a la derecha de la tabla, pero no dentro sino fuera de ella, de forma que el cursor quede justo a la derecha de esa tabla. Una vez hecho, pulsad Enter (o Intro, según el teclado) una vez para crear una nueva línea.
Ahora, igual que hicimos antes, pinchad en Dreamweaver en: Insertar > tabla. Esta vez escoged 1 fila y tres columnas. El resto igual que antes, borde cero, márgenes cero y ancho 99%.
Esta vez vamos a escribir estas palabras en esas celdas: a la izquierda "titulo", en el centro "ruta" y en la derecha "flechas". Más tarde podéis poner lo que más os convenga a vosotros, pero por ahora dejadlo así.
Bien, vamos a por la tercera tabla. Igual que antes, ponemos el cursor bajo la última tabla creada y escogemos Insertar > Tabla, poniendo ahora 1 fila y dos columnas. En la primera escribimos "menu" y en la de la derecha "contenido". Acordaos de poner en todas un 99% de anchura.
En la siguiente escogemos 1 fila y 3 columnas (con las palabras "contador", "opciones" en medio y "flechas" en la derecha) y en la quinta y última (por fin!) una fila y tres columnas también, escribiendo las palabras "fecha", "hueco" y "firma". Como siempre todas con borde cero, márgenes cero y ancho 99%.
Ya puestos, mirad el código y añadidle las letras "px" a cada medida tal y como os indiqué antes, sin dejar espacios entre la cifra y el px.
El código completo queda como:
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td>Logotipo</td>
<td>Banner</td>
</tr>
</table>
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td>titulo</td>
<td>ruta</td>
<td>flechas</td>
</tr>
</table>
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td>menu</td>
<td>contenido</td>
</tr>
</table>
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td>contador</td>
<td>opciones</td>
<td>flechas</td>
</tr>
</table>
<table width="99%" border="0px" cellspacing="0px" cellpadding="0px">
<tr>
<td>fecha</td>
<td>hueco</td>
<td>flechas</td>
</tr>
</table>
....
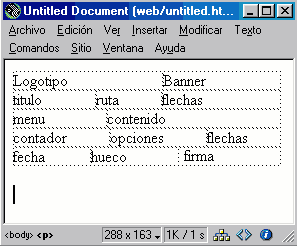
y la apariencia de la página en el Dreamweaver así:

Horrible, lo reconozco, pero os prometo que el esqueleto es idéntico a esta página. Ya tomará forma después.
Ahora vamos a darle color a la cosa, que así sin nada dentro y sin bordes está un poco sosilla, no?
Acompáñame a la siguiente página y lo vemos.

