Formulario de ejemplo
Recuerdas la base de datos que creamos páginas atrás? Vamos a crear un formulario en el que pediremos al visitante los datos de aquella tabla USUARIOS que habíamos creado en el ejemplo aquél. Los campos que teníamos en esa tabla eran NOMBRE, EMAIL, URL y ACTIVO. Teníamos un campo más llamado ESTADO. Obviamente este no será un campo a relenar por el usuario, así que podemos establecerlo nosotros con el valor Activo y ya más tarde si se porta mal lo ponemos como Inactivo. Este sería una buena ocasión para aplicar lo del campo oculto, verdad? Añadiremos este campo como oculto en el formulario con el valor de Activo entonces. Sin más rollo vamos a ver cómo pasamos todo eso a código Html.
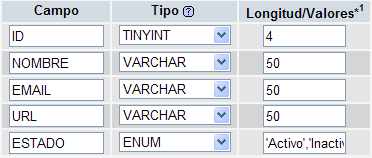
Damos por hecho que ya tienes creada la base de datos del ejemplo que dejamos atrás, con la tabla aquella llamada USUARIOS con los campos NOMBRE, EMAIL, URL y ESTADO.
Para empezar escribimos las etiquetas de inicio y fin del formulario:
</form>
Ahora colocamos dentro los códigos Html correspondientes a cada uno de los campos. Para NOMBRE por ejemplo, que es una cadena de texto de una sola línea, pondremos estas líneas:
Si recuerdas, cuando creamos hace unas cuantas páginas la tabla USUARIOS indicabamos en el PhpMyAdmin que el campo Nombre debía tener como máximo 50 carácteres. Lo pusimos en esta tabla, te acuerdas?

Así que en el código del formulario pondremos un maxlenght de 50. De este modo no nos dejará escribir más que esos carácteres. Total, tampoco los tomaría la base de datos.
El valor de SIZE en cambio no varia ni recorta ese valor por largo que sea, solo indica la anchura del recuadro del formulario, así que lo dejamos en por ejemplo 30.
<input type="text" name="Nombre" value="Escribe tu nombre" size=30 maxlength=50 />
</form>
Pasamos a los siguientes campos, EMAIL y URL. Son iguales que el campo NOMBRE anterior, por lo que modificamos solamente el valor VALUE para indicar lo que queremos que aparezca junto con el formulario en cada hueco. Quedaría así:
<input type="text" name="NOMBRE" value="Escribe tu nombre" size=30 maxlength=50 />
<input type="text" name="EMAIL" value="tuemail@correcto" size=30 maxlength=50 />
<input type="text" name="URL" value="http://www.tudirecciondepagina.web" size=30 maxlength=50 />
</form>
Nos falta solo el campo oculto en cuyo código ponemos ya que tenga el valor ACTIVO, quedando así el código hasta ahora:
<input type="text" name="NOMBRE" value="Escribe tu nombre" size=30 maxlength=50 />
<input type="text" name="EMAIL" value="tuemail@correcto" size=30 maxlength=50 />
<input type="text" name="URL" value="http://www.tudirecciondepagina.web" size=30 maxlength=50 />
<input type="hidden" name="ESTADO" value="Activo" />
</form>
El aspecto del formulario sería este:
Y si queremos que aparezcan esos recuadros uno bajo el otro podremos una etiqueta <br /> que indica salto de línea, al final de cada línea de INPUT, quedando así:
Hey! Le faltan los botones aún! je je. Veamos, con las líneas de código del botón de envío quedaría así:
<input type="TEXT" name="NOMBRE" value="Escribe tu nombre" size=30 maxlength=50><br />
<input type="TEXT" name="EMAIL" value="tuemail@correcto" size=30 maxlength=50><br />
<input type="TEXT" name="URL" value="http://www.tudirecciondepagina.web" size=30 maxlength=50><br />
<input type="HIDDEN" name="ESTADO" value="Activo">
<input type="SUBMIT" value="Botón de envio estandar" name="Enviar la información al servidor"><br />
</form>
Y el aspecto sería este:
Bonito verdad? Je je je. Ya sabes que con imaginación, gusto y..... y la hoja de estilos! puedes dar un aspecto mucho mejor al formulario.
Todo sobre Formularios:
- Qué es un Formulario
- Crear un Formulario
- Campos de Datos
- Campos de Texto
- Campos de Contraseña
- Botones de Opción
- Casillas de Verificación
- Carga de Archivos
- Listas de Datos
- Campo Multilínea
- Campos Ocultos
- Botón de Envío
- Envío de Datos
- Formulario de ejemplo
- Usando los Datos
- Guardar la información
- Jugando con los Datos

