Las etiquetas semánticas de HTML5
Como os decía, Html5 a definido etiquetas especiales para algunas partes de las páginas web en las que antes soliamos aplicar capas o Divs (se supone que nos hemos olvidado ya hace año del uso de las tablas para maquetar una web..... no?). A partir de ahora tenemos que esforzarnos por utilizar una de las nuevas etiquetas en su lugar. Si no vemos coherente aplicarle una de las nuevas etiquetas a un bloque de texto, entonces y solo entonces, usaremos un Div.
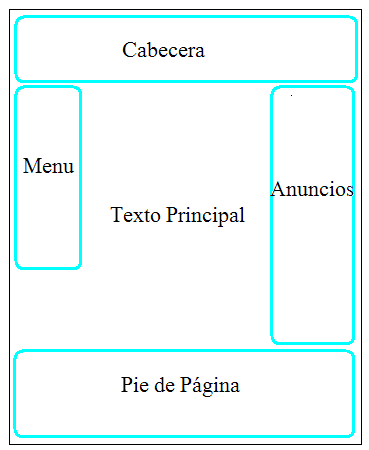
Veamos cuales son esas nuevas etiquetas del Html5 así por encima y cómo se podrían distribuir dentro del diseño de una página web para entenderlas mejor. Posteriormente las explicamos paso a paso. La siguiente figura muestra una estructura típica de diseño de páginas web:

Ves? Una cabecera arriba, un menú de navegación a la izquierda, pie de página abajo y un bloque lateral a la derecha para colocar contenido secundario, como un calendario, publicidad o qué se yo. Es lo típico. HTML5 ha definido etiquetas para algunas de esas zonas, no por estar situadas en esas zonas, sino por el contenido que poseen dentro (semánticas, recuerda). De ese modo, han creado las siguientes etiquetas:
<hgroup></hgroup>
<nav></nav>
<article></article>
<section></section>
<aside></aside>
<figure></figure>
<footer></footer>
<address></address>
Vamos a verlas detenidamente y, a empezar a usarlas, que esto es el futuro, al menos hasta que nos lo cambien de nuevo! je je je.

