La estructura
Más de una vez os habréis tropezado, bien por curiosidad o bien por error al pulsar el botón equivocado, con una pantalla llena de numerajos y letruchas que ni por asomo parecen algo con sentido. Los más aventureros habréis entrado en esa zona "prohibida" para insertar algunos fragmentos de código para vuestro contador, estadísticas, etc, pensando "como esto no chute....como me cargue mi querida pagina...va a ver ese Jorgens lo que es bueno" je je je. Pues bien, vamos a desmenuzar la estructura de una página web para ir perdiéndole el miedo.
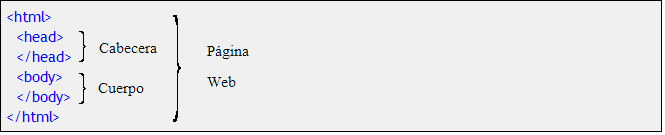
Toda página web hecha con Html5, por complicada que parezca, se divide en dos partes bien diferentes a las que llamaremos Cabecera (head) y Cuerpo (body). Además, todas las páginas web empiezan con la palabra mágica (o etiqueta) <html> y terminan con la etiqueta </html>. Cada página web además, solo tiene una sola cabecera y un solo cuerpo. Nos dejamos los dobles cuerpos y dobles cabezas para la mitología, oki? Para que os hagáis una idea, esto sería una página web con todas las de la Ley, eso sí, vacia.
<head>
</head>
<body>
</body>
</html>
Buscando un simil, podríamos decir que todo el código va metido en un armario llamado html y que a su vez tiene dos compartimentos separados, uno llamado head y otro llamado body.
El contenido correspondiente a la cabecera (head) tendrá que ir siempre entre la etiqueta <head> que indica inicio de la cabecera, y la etiqueta </head> que indica el fin de la cabecera. Estas dos etiquetas se diferencian por la barra que tiene delante la que indica fin: /. La que no tiene la barra siempre indica que a partir de ahí el código pertenece a esa etiqueta (head, body o lo que sea), mientras que la que sí lleva la barra indica siempre que el código de esa parte ha terminado.
Lo mismo ocurre con el Cuerpo (body), cuyo contenido ha de estar siempre entre la etiqueta <body> que indica comienzo del Cuerpo, y la etiqueta </body> que indica su final. Con esto ya te ha de quedar bien claro que la barra "/" indica siempre final de una parte, no?

Existen cosillas que SOLO podremos colocar dentro del encabezado (head) y otras cosas que solo funcionarán dentro del cuerpo (body), pero esas cosas las iremos viendo conforme avancemos.
Os muestro abajo el código de una página web vacia, pero con algunas cosillas más. Este código es el que tiene una página de esas que creáis con FrontPage, Dreamweaver, Html-Kit o programas por el estilo (programas que deberías desinstalar ya mismo...), nada más empezar, es decir, cuando aún no habéis metido nada en ella.
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF">
</body>
</html>
Vemos en este código las palabras mágicas comentadas antes, html, head, body y sus correspondientes cierres con la barra "< y > las llamaremos etiquetas.
Aparecen algunas cosas nuevas, pero las veremos con detenimiento más adelante.
Con esto que sabes ahora mismo, podrías mirar el código Html de cualquier página web e indentificar dónde empieza su código html, dónde termina, y dónde empiezan y acaban la cabecera y el body, verdad?.
En CCTW tienes instrucciones sobre cómo ver el código Html de cualquier página web, por si te interesa aprenderlo (y creeme, SÍ te interesa! je je je).
Introdución al Html:
- Introdución
- La estructura
- Tipo de Documento
- Especificar el idioma
- Titulo o Title
- Meta Description
- Tipo de Códificación
- Párrafos
- Resaltar Textos
- Comentarios
- Titulos h1, h2...
- Las Imágenes
- Etiqueta de Imagen
- Ruta de Imagen
- Nombre de Archivo
- Dimensiones
- Texto Alternativo
- Los Enlaces
- Etiqueta de Enlaces
- Ruta de Enlaces
- El Target
- Title Alternativo
- Anclajes
- Propiedad rel
- Ejemplo Hasta Ahora
- Saltos de Línea
- Las Listas
- Listas Desordenadas
- Listas Ordenadas
- Metatag description
- Palabras Clave

