Relaccionar la Hoja de Estilos CSS con la página web
Ahora que tenemos creada la Hoja de Estilos (en blanco, pero la tenemos) hay que decirle a la página web index.html que tiene que leer las características que hay en estilos.css para que sepa qué propiedades queremos que tenga cada elemento de la página. No te preocupes si no te enteras mucho de cuáles con estas características, pues lo vamos a ver muy pronto y te va a quedar bien clarito.
Como los estilos no son un elemento que aparecerá en la página sino algo que indica cómo se han de mostrar los elementos (color, tamaño, etc), parece fácil adivinar que los estilos (o la llamada a la hoja de estilo) hay que indicarlos dentro de la cabecera o Head de la página no? Pues vamos allá. La línea de código Html que tenemos que incluir en la cabecera, es decir, entre <head> y </head> es esta:
type="text/css" media="all">
(No pongas lo escrito en rojo. Eso significa que en ese lugar tienes que escribir la ruta, no que tengas que escribir "ruta/" literalmente. Sigue leyendo para tenerlo más claro)
Lo único que tendrás que cambiar en algunas ocasiones de esa línea es ruta/. Y cual será? Si leiste bien el apartado de las explicaciones de las rutas de los archivos de ComoCrearTuWeb se te hará más fácil entenderlo (leelo ahora si no lo has visto antes). Vamos a usar una ruta relativa para indicar dónde ha de leer la página index.html el archivo estilos.css
Como tanto la página index.html como el archivo estilos.css están en la misma carpeta, basta con escribir el nombre del archivo de la Hoja de Estilo. Esto es, usar rutas relativas. El código Html ha de queda entonces así.
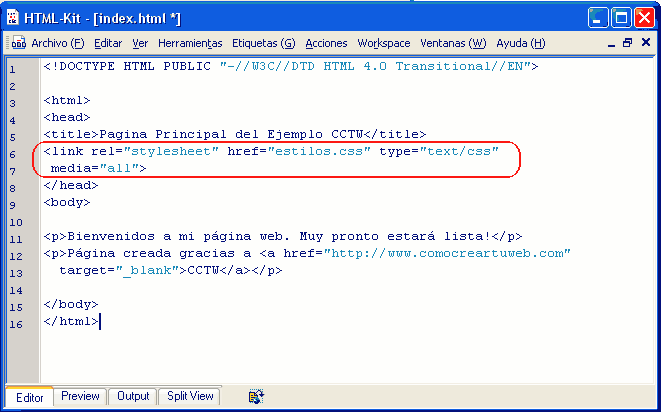
De modo que abrimos el Html-Kit, abrimos la página index.html y escribimos esa línea de código dentro del Head, quedando de esta forma:

Si ahora nos vamos a la vista previa haciendo clic en "Preview" (en la parte de abajo del Html-Kit) verás como no hay cambio alguno. Esto es porque la Hoja de Estilo (estilos.css) está todavía vacia, pero te prometo que te va a encantar el invento este cuando veas de lo que es capaz. Venga, lo estás haciendo genial!
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

