Centrado, Justificado y Color de Texto
Vamos ahora a añadir el resto de propiedades que queremos que tengan algunas celdas.
Celdas con Texto Centrado
Para que la web tenga mejor pinta decidimos que el texto de algunas celdas debe ir centrado. En realidad todas las celdas quedan bien si las centramos excepto una, la celda c2 que queda mejor si el texto aparece justificado. Para que todas las demás aparezcan centradas incluimos en el código de la hoja de estilo, y para cada una de las definiciones de las celdas (menos para la c2), lo siguiente:
Así, por ejemplo, una de las líneas de código de una celda, quedaría como:
y así hacemos con todas las demás celdas (menos la c2).
Celdas con Texto Justificado
La celda c2 en cambio es donde meteremos los textos de la web. Es la zona principal y por eso queda mejor "justificada" que centrada.
Para esto el código a insertar en la hoja de estilo y solo en la línea de código de la celda c2 sería este:
quedando entonces esa línea así:
Celdas con Texto de otro Color
Imaginaos que ahora se me ocurre que el texto de la celda b2 no sea negro, sino azul oscuro. Tras investigar cuál es el código de ese color mediante el método usado y explicado en secciones anteriores, encuentro que el código es: #000080.
Pues solo hay que insertar la siguiente propiedad en la línea de código de la hoja de estilo correspondiente a la celda b2,
color:#XXXXX; donde XXXX es el código del color, de modo que quedaria así esa línea:
y listo, solo tenemos ahora que guardar la hoja de estilo que queda ahora así:
td.a1 {background-color:white; width:150px; text-align:center;}
td.a2 {background-color:white; text-align:center;}
td.b1 {background-color:#0EBEBA; width:150px; font-weight:bold; text-align:center;}
td.b2 {background-color:#OEBEBA; font-weight:bold; color:#000080; text-align:center;}
td.b3 {background-color:#0EBEBA; width:50px; text-align:center;}
td.c1 {background-color:#9ED7D7; width:150px; font-weight:bold; text-align:center;}
td.c2 {background-color:#F6DA98; text-align:justify;}
td.d1 {background-color:#0EBEBA; width:50px; text-align:center;}
td.d2 {background-color:#0EBEBA; font-weight:bold; text-align:center;}
td.d3 {background-color:#0EBEBA; width:50px; text-align:center;}
td.e1 {background-color:white; width:150px; font-weight:bold; text-align:center;}
td.e2 {background-color:white; font-weight:bold; text-align:center;}
td.e3 {background-color:white; width:150px; font-weight:bold; text-align:center;}
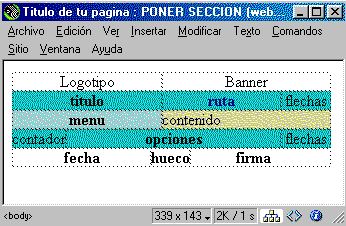
y hacer una vista previa para ver lo que hemos conseguido, que será más o menos esto:

que aún tiene mejor pinta que la versión anterior, no? Ya os dije que esto iría tomando forma....